Uma noção trivial para publicitários e designers, os sistemas de cores podem assustar quem está começando na área. Neste post vou tratar as principais diferenças entre CMYK e RGB.
RGB
Red Green Blue (Vermelho, Verde, Azul)
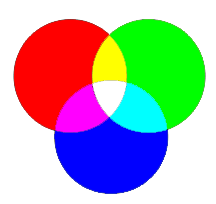
Este é o sistema de cores usado pelos monitores de computadores, câmeras digitais, scanners e afins. É um sistema de cor luz, ou seja, que emite informações de luz em três níveis, formando preto (nenhuma luz) ou branco (máxima iluminação) ou tonalidades de cor baseado em quanto se tem de vermelho, verde ou azul.
Cada uma das tonalidades do RGB variam de 0 a 255. Quanto mais próximo do zero, mais escuro, ou seja, menos luz. Quanto mais próximo do 255, mais claro, mais luz.
Exemplos:
R 000 G 000 B 000 = preto
R 255 G 255 B 255 = branco
R 255 G 000 B 000 = vermelho
R 000 G 255 B 000 = verde
R 000 G 000 B 255 = azul
As cores que escolhemos para web são formadas com o sistema RGB, a diferença é que usamos o sistema em hexadecimal. Cada cor é formada por 6 dígitos ou letras. As duas primeiras para o R, as do meio para o G e as duas últimas para o B. Variam de 0 a 9 e de A a F. Quanto mais próximo de zero, menos intensidade de luz e quanto mais próximo de F, mais iluminação.
Exemplos:
#000000 = preto
#FFFFFF = branco
#FF0000 = vermelho
#00FF00 = verde
#0000FF = azul

Nenhum comentário:
Postar um comentário